|
Final Image Preview
In this tutorial we will learn how to create a seamless pattern using Pattern Creation feature in Adobe Illustrator CS6, Width Gradient Tool and Width Selector Tool. With these tools, the creation of patterns has become much easier. Have you tried yet? If not, download WidthScribe’s 14 day free trial now!
Step 1
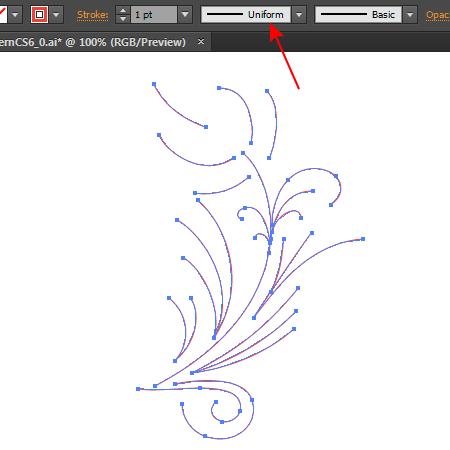
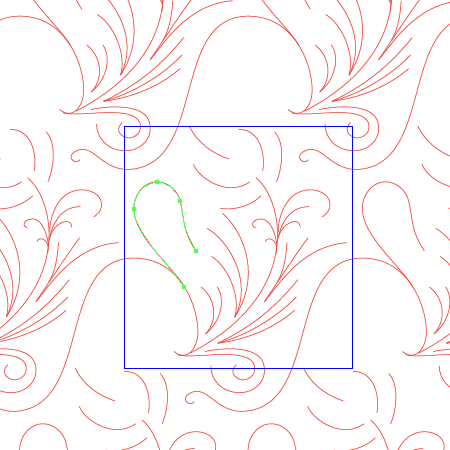
We begin our tutorial by creating a base of the seamless pattern. Using the InkScribe Tool (DrawScribe) I created ten curved segments that represent uniform stroke paths.

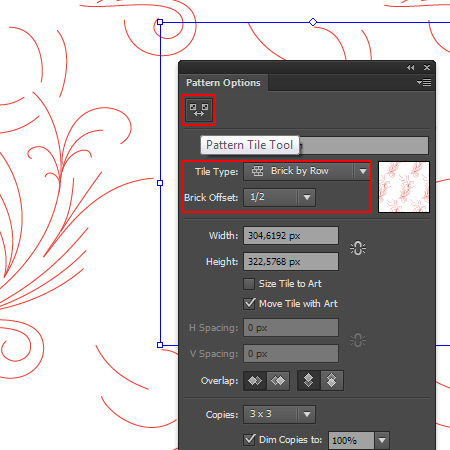
Select the created paths, then go to , which leads to a transition into the Pattern Creation mode. Choose the Tile Type: Brick by Row, then take Pattern Tile Tool in the Pattern Options panel.

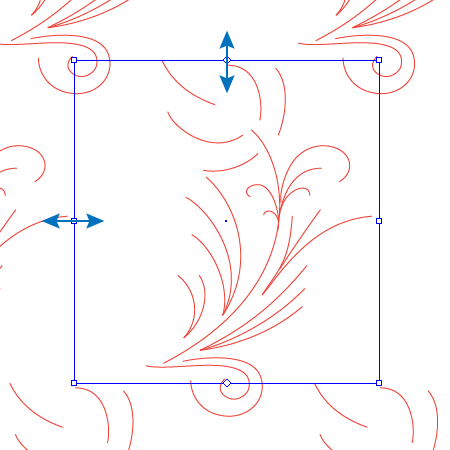
Pattern Tile Tool allows us to change the size of the tiles — adjusting the distance between the elements of the pattern.

Step 2
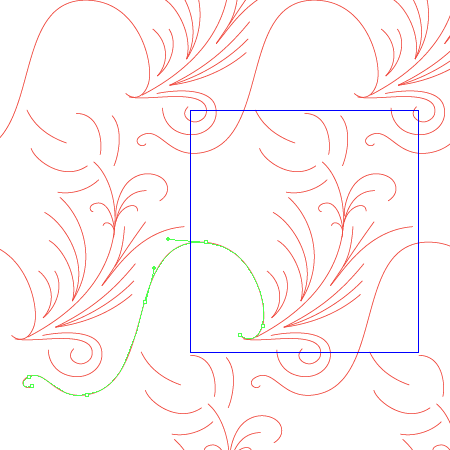
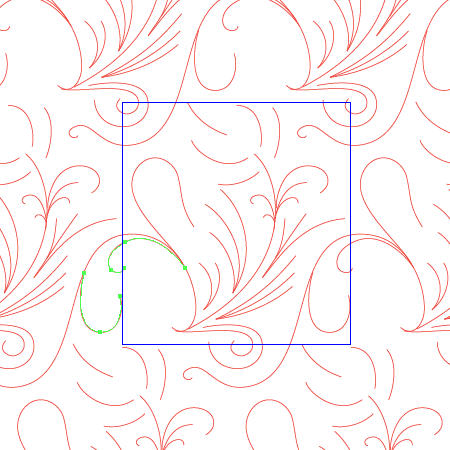
Continue creating the base of our floral pattern while staying in the Pattern Creation mode. Create new curved segments using the InkScribe Tool or Pen Tool (P). The Pattern Creation mode allows us to create new elements that will not overlap with the existing ones, as we see the adjacent tiles.

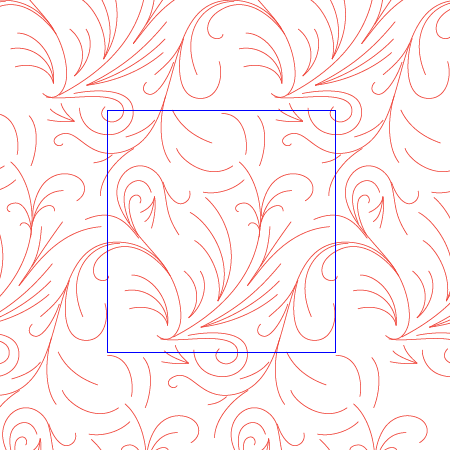
Continue filling in the gaps between the elements of the pattern.



Step 3
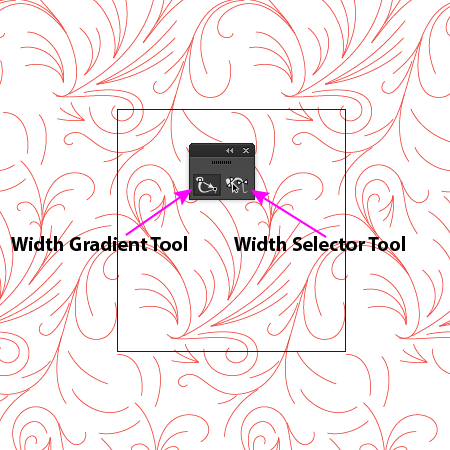
Now transform the uniform paths into variable width paths. The Width Gradient and Width Selector Tools, which are present in WidthScribe, will help us with this.

So, take the Width Gradient Tool and open its panel . Now choose a V-shaped graph type for the width distribution via the panel’s fly-out menu.
You can read full version of this tutorial on AstuteGraphics.com
|