|
Final Image Preview
In this article I’ll tell you how to customize the Dynamic Sketch Tool for an improved workflow, and how to edit the created outline with the help of the Width Tool found in Illustrator CS5. Paths created with the help of the Dynamic Sketch Tool have not only dynamic properties, but can also be edited with the standard tools of Adobe Illustrator that shows the flexibility of this tool. Learn more at the jump!
To demonstrate the techniques described in this article, I will be using the sketch kindly supplied by Valentine Sant.
I will create an outline with the help of the Dynamic Sketch Tool, is one of the tools of the DrawScribe plugin. First let’s customize this drawing tool. Please note that the settings shown below are first of all convenient to me. Of course, you will have to customize the tool so that its settings satisfy your preferences.
So, take the Dynamic Sketch Tool and open the Dynamic Sketch panel (Window > DrawScribe > Dynamic Sketch). In this panel, set the relationship between the line width and the pressure on the graphics tablet stylus and the thickness values that will correspond to the minimum and maximum pressure. Enable on the "Edit or continue existing paths” button and set the degree of accuracy and smoothness. Now select the "Round cap” in the Stroke panel in order for the lines to have rounded ends.
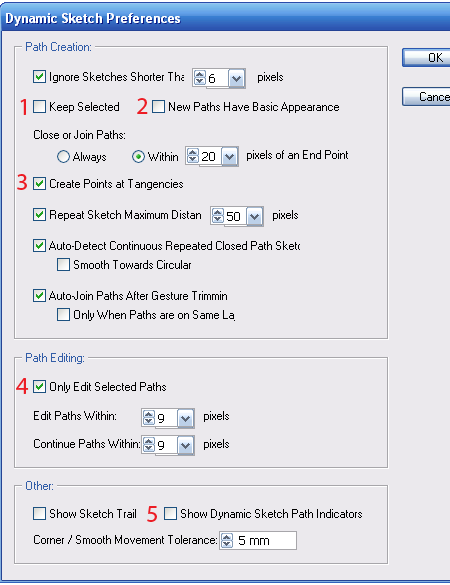
Open the Dynamic Sketch Preferences dialog window by either:
-
- Double-clicking on the tool’s icon of the tool on the toolbar, or
-
- Select the appropriate item in the fly-out menu of the Dynamic Sketch panel, or
-
- Press Enter when in the Dynamic Sketch tool
My settings are slightly different from the default settings. Let’s see what I have changed and why.

- I disabled the "Keep Selected” option. When creating complex designs I found it hard to work when all the created paths are selected.
- I disabled the "New Paths Have Basic Appearance” option. This allows you to create a new path with the properties of the current or last one selected. In particular, you will not need to choose the "Round cap” in the Stroke panel every time.
- I left the "Create Points at Tangencies” option on. This allows you to create paths that are easier to edit.
- I enabled the "Only Edit Selected Paths” option. This helps avoid accidental editing of the created paths that do not need to be edited.
- I disabled the "Show Dynamic Sketch Path Indicator” option. Path Indicators are used for fast selection of the existing dynamic paths, but with a large number of objects they may interfere, hiding part of the outline. Of course, this is an important control element and now you know where to switch it.
Now, having customized the tool, create an outline, consisting of lines of variable thickness.
With the help of the Dynamic Sketch Tool I create outline much faster than when using the Paint Brush Tool (B). As you can see on the picture below, all the lines are dynamic.
After you created a path you may need to edit it. This can be done using a standard tool of Adobe Illustrator CS5 which is called the Width Tool. This tool is designed to change the thickness of the existing paths at any point along the path. The Width Tool can edit variable width stroke sketch paths created using the Dynamic Sketch Tool. Note: you can not edit the profile if you created it using the Paint Brush Tool or Blob Brush Tool.
With the help of the Width Tool, you can drag the width point, thereby increasing or decreasing the thickness of the path.
You can also set the exact width of the path at the selected point by entering numeric values in the Width Tool Edit dialog window. To open this window, double-click on the path where it should be edited.
Note: after the adjustments are made to a path using the Width Tool, the path loses its dynamic status in the Dynamic Sketch tool.
You can read about all the peculiarities of working with the Width Tool in this Adobe resource.
For more information about the properties of Dynamic Sketch Tool click on the following link www.astutegraphics.com/products/drawscribe/
Follow us if you want to be the first to know about the latest Adobe Illustrator tutorials and articles. Vectorboom team works for you!
|